44 chart js data labels options
Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse May 24, 2022 · Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, … Releases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ...
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 11, 2020 · Chart.JS becomes a popular and powerful data visualization library. The library adds its flexibility for users to customize the plots by feeding certain parameters, which meets users’ expectations. The main advantage of creating plots from Chart.js is the basic code structure that allows users to display plots without creating numerous lines ...

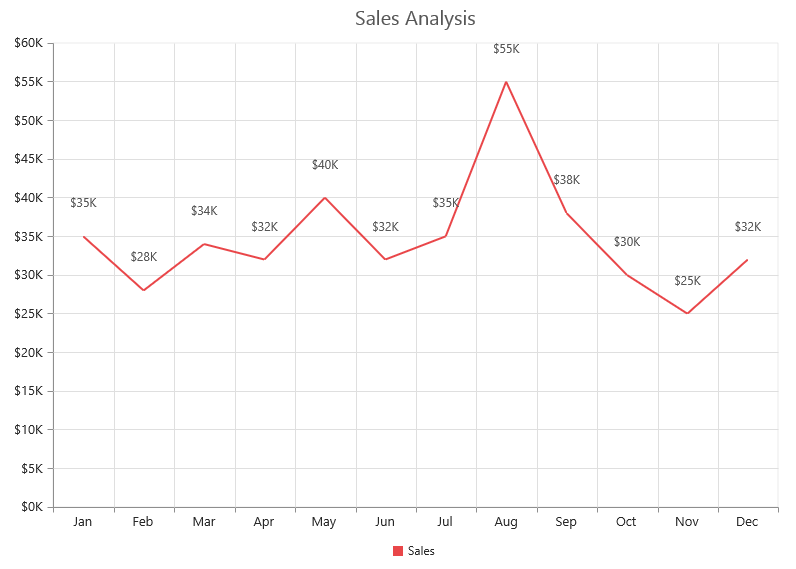
Chart js data labels options
How to add text inside the doughnut chart using Chart.js? Jan 7, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. Google Visualization API Reference | Charts | Google Developers Mar 22, 2021 · If this chart gets its data from a data source, returns the URL for this data source. Otherwise, returns null. getDataTable() google.visualization.DataTable: If this chart gets its data from a locally-defined DataTable, will return a reference to the chart's DataTable. If this chart gets its data from a data source, it will return null. Dynamically update values of a chartjs chart - Stack Overflow Jun 28, 2013 · for (var _chartjsindex in Chart.instances) { /* * Here in the config your actual data and options which you have given at the time of creating chart so no need for changing option only you can change data */ Chart.instances[_chartjsindex].config.data = []; // here you can give add your data Chart.instances[_chartjsindex].update(); // update ...
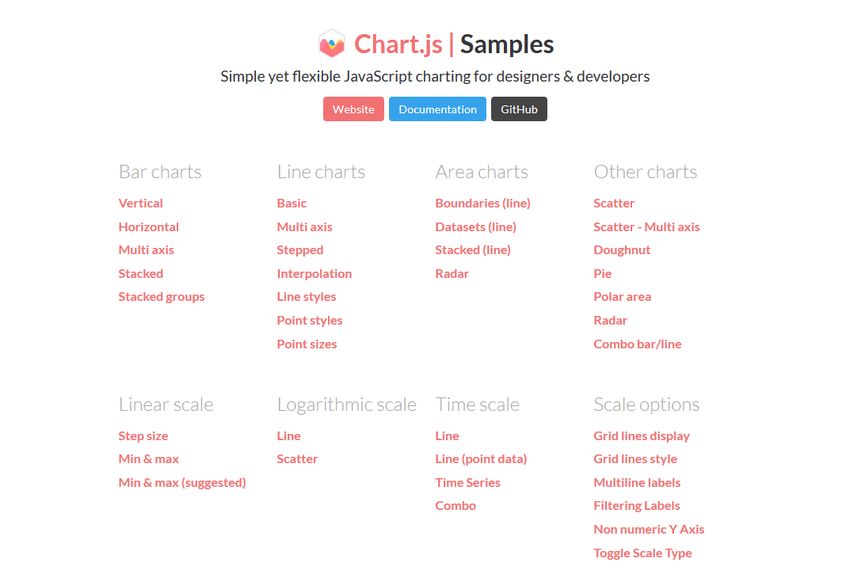
Chart js data labels options. Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie ... Sep 25, 2022 · About Chart.js. Chart.js is a popular charting library and creates several different kinds of charts using canvas on the HTML template. We can easily create simple to advanced charts with static or dynamic data. Linear Axis | Chart.js Aug 3, 2022 · The linear scale is used to chart numerical data. It can be placed on either the x or y-axis. The scatter chart type automatically configures a line chart to use one of these scales for the x-axis. As the name suggests, linear interpolation is used to determine where a value lies on the axis. # Configuration Options # Linear Axis specific options Line Chart | Chart.js Aug 3, 2022 · It is common to want to apply a configuration setting to all created line charts. The global line chart settings are stored in Chart.overrides.line. Changing the global options only affects charts created after the change. Existing charts are not changed. For example, to configure all line charts with spanGaps = true you would do: Chart.js | Chart.js Aug 3, 2022 · # Creating a Chart. It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation.
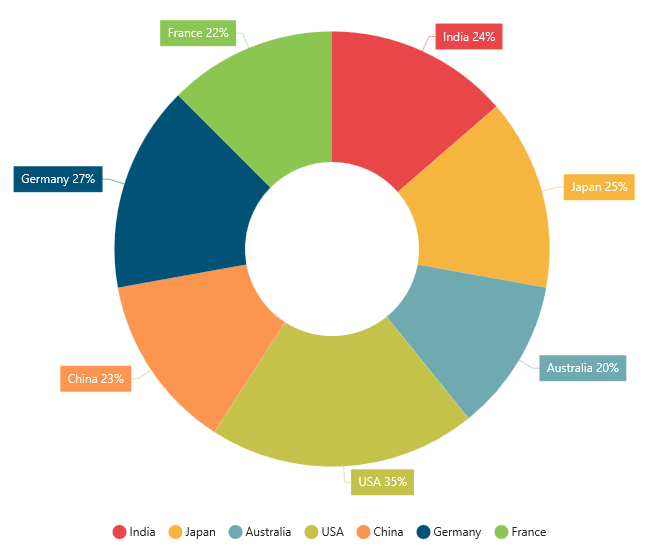
Dynamically update values of a chartjs chart - Stack Overflow Jun 28, 2013 · for (var _chartjsindex in Chart.instances) { /* * Here in the config your actual data and options which you have given at the time of creating chart so no need for changing option only you can change data */ Chart.instances[_chartjsindex].config.data = []; // here you can give add your data Chart.instances[_chartjsindex].update(); // update ... Google Visualization API Reference | Charts | Google Developers Mar 22, 2021 · If this chart gets its data from a data source, returns the URL for this data source. Otherwise, returns null. getDataTable() google.visualization.DataTable: If this chart gets its data from a locally-defined DataTable, will return a reference to the chart's DataTable. If this chart gets its data from a data source, it will return null. How to add text inside the doughnut chart using Chart.js? Jan 7, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it.

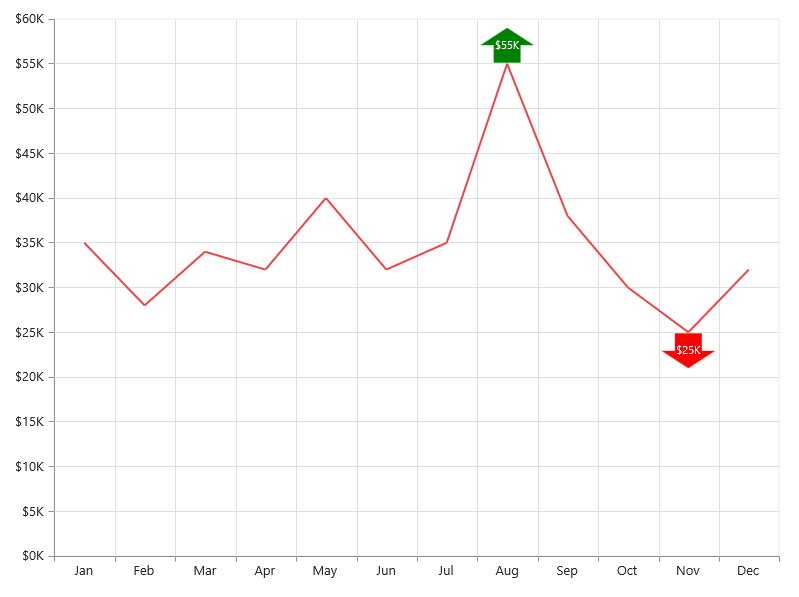
![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)




































Post a Comment for "44 chart js data labels options"