40 chart js remove data labels
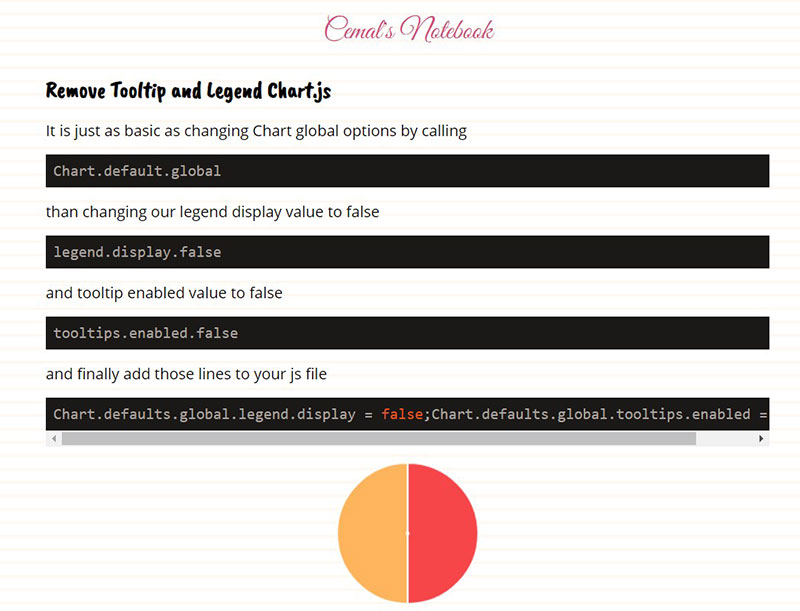
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $ ('#gold_chart'); var goldChart = new Chart (ctx, { type: 'line', data: { labels: dates, datasets: [ { label: 'I want to remove this Label', data: prices, pointRadius: 0, borderWidth: 1 }] } }); javascript - How to remove Label from charts.js - Stack Overflow I am using charts.js to create a charts for my website. I am unable the remove the legend from the chart. I did not found the solution. This is the first time I am using charts.js library. code: c...
(Beta2) How i can remove the top label / dataset label in Bar/Scatter ... Hey guys, how i can remove/hide the dataset-label in the topic headline chart types? datasets: [ { label: '', .... } ] empty string or undefined doesnt work for me!

Chart js remove data labels
Hide title label of datasets in Chart.js - Devsheet To remove or hide datasets label in Chart.js you can set legend display property to false. options: { plugins: { legend: { display: false } } } Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place. Check how cool is the tool Hide datasets label in Chart.js - Devsheet Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place. Check how cool is the tool Add below Html into your webpage to create chart. Live Demo You can hide datasets labels in Chart.js by applying 'display: false' into legend option. Contribute to this Snippet Was this helpful? Data structures | Chart.js In this mode, parsing can be disabled by specifying parsing: false at chart options or dataset. If parsing is disabled, data must be sorted and in the formats the associated chart type and scales use internally. The values provided must be parsable by the associated scales or in the internal format of the associated scales.
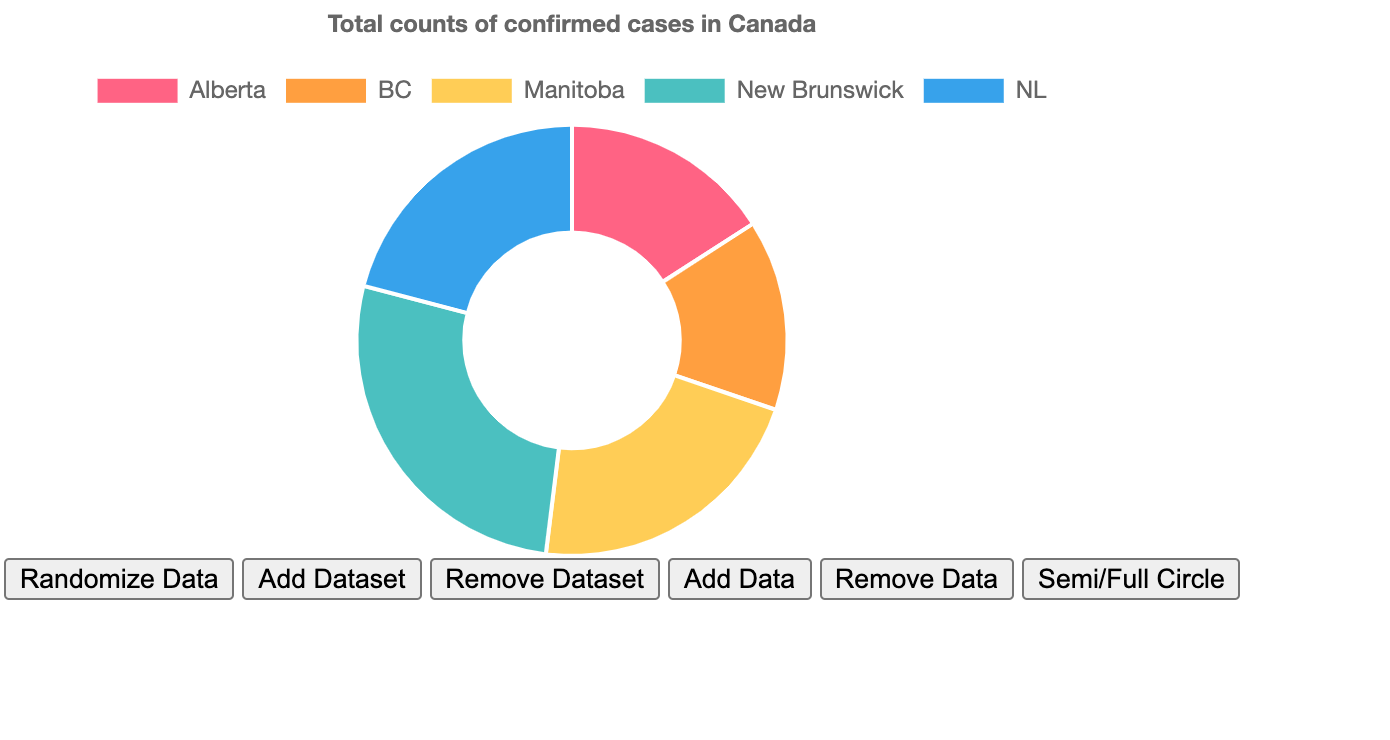
Chart js remove data labels. Updating Charts | Chart.js function addData(chart, label, data) { chart.data.labels.push(label); chart.data.datasets.forEach((dataset) => { dataset.data.push(data); }); chart.update(); } function removeData(chart) { chart.data.labels.pop(); chart.data.datasets.forEach((dataset) => { dataset.data.pop(); }); chart.update(); } Copied! Updating Options Adding and removing data in v2 · Issue #1997 · chartjs/Chart.js function moveChart (chart, newData) {chart. data. labels. splice (0, 1); // remove first label chart. data. datsets. forEach (function (dataset) ... Hi, I'm pretty new to chart.js and we're looking to use it in our product. This feature was very nice in 1.0 and I think it's a pretty big regression to not support it in 2.0. "react chart js bar chart remove datasets label" Code Answer Answers related to "react chart js bar chart remove datasets label" chart js hide legend; destroy chart js; chart js delete old chart; chart js remove points ... react-chartjs-2 donut chart; chartjs each dataset get colors; chart js x axis data bar; chart.js clear data; chart.js hide bar title; chartjs hide text inside bar; customize bar in ... How to remove data labels from Graph? - CanvasJS Charts You can remove axis labels by setting valueFormatString to a white-space character. In case you are looking for something else a pictorial representation will help us to understand your requirements better & help you fulfill. — Sanjoy June 6, 2016 at 2:01 pm #11286 arjunsonik I am using Doughnut chart, and i am not able to remove the data legends.
Add or remove data labels in a chart - support.microsoft.com Remove data labels from a chart Click the chart from which you want to remove data labels. This displays the Chart Tools, adding the Design, and Format tabs. Do one of the following: On the Design tab, in the Chart Layouts group, click Add Chart Element, choose Data Labels, and then click None. Data structures | Chart.js In this mode, parsing can be disabled by specifying parsing: false at chart options or dataset. If parsing is disabled, data must be sorted and in the formats the associated chart type and scales use internally. The values provided must be parsable by the associated scales or in the internal format of the associated scales. Hide datasets label in Chart.js - Devsheet Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place. Check how cool is the tool Add below Html into your webpage to create chart. Live Demo You can hide datasets labels in Chart.js by applying 'display: false' into legend option. Contribute to this Snippet Was this helpful? Hide title label of datasets in Chart.js - Devsheet To remove or hide datasets label in Chart.js you can set legend display property to false. options: { plugins: { legend: { display: false } } } Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place. Check how cool is the tool
%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})






























![How to Hide Show Data Labels in Scatter Chart in Chart js [Part 2]](https://i.ytimg.com/vi/ZSQgZW5-nKw/maxresdefault.jpg)


Post a Comment for "40 chart js remove data labels"